25.09.2017
В данной статье я хочу рассказать Вам о подключении на своем сайте подсветки кода. В интернете я нашел большое количество готовых плагинов, но больше всего меня заинтересовал prism.
Официальный сайт: www.prismjs.com
Достоинства:
- Малый вес скрипта
- Отдельный файл ядра весом 6 кб.
- Легкое подключение дополнений (плагины, готовые стили оформлений, языки)
- Большой выбор языков для подсветки
- Подключение нумерации строк,
- Скрипт не влияет на скорость загрузки страницы
Недостатки:
- отсутствие русской документации
1) Темы оформления
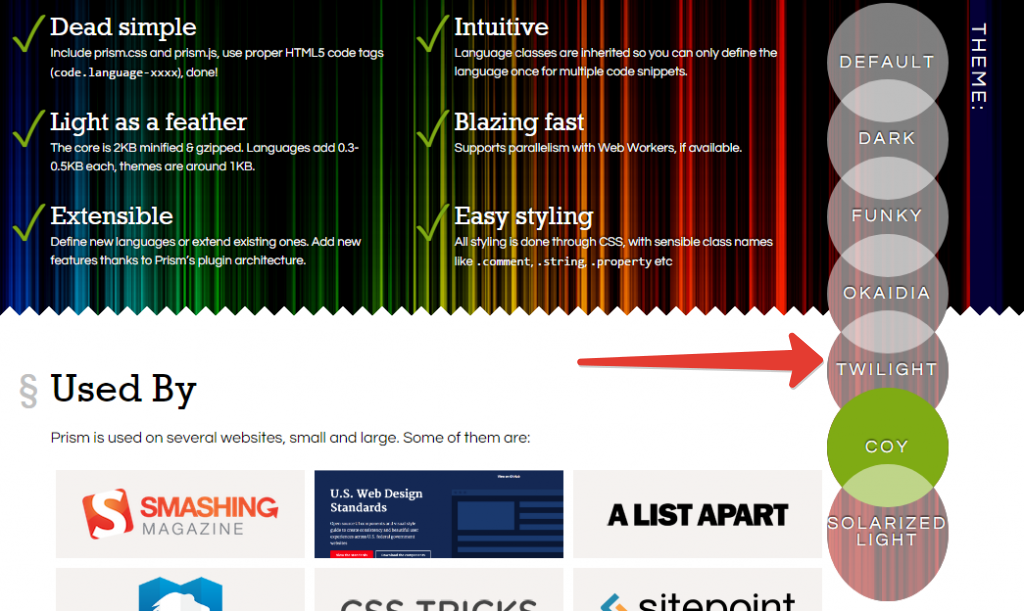
На главной странице Вы можете посмотреть примеры подсветки кода, выбрав любую тему оформления из 7 предложенных.

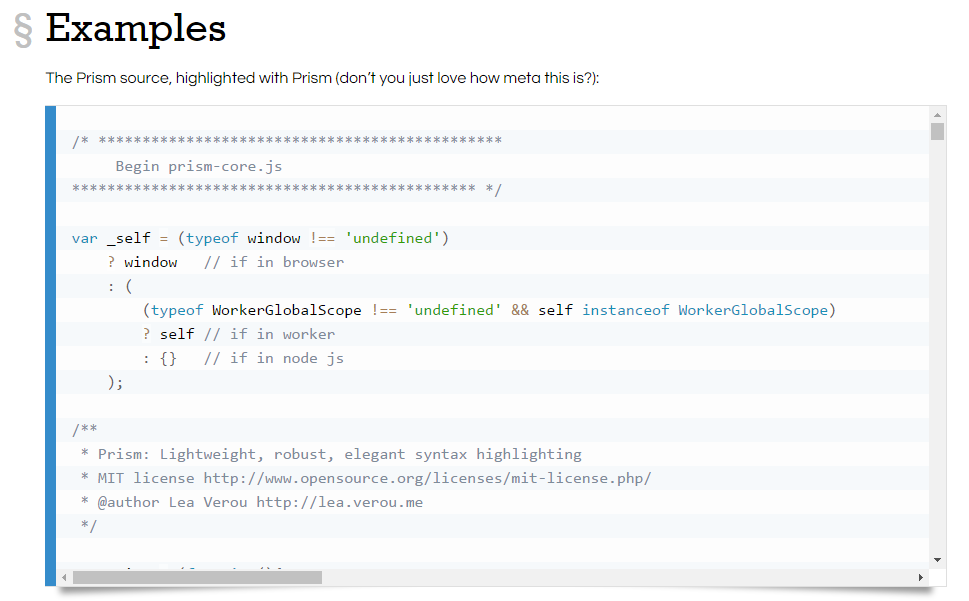
Выбрав тему, прокручиваем вниз и смотрим на примеры.

Когда мы определились с темой, посмотрим как скачать библиотеку.
2) Скачиваем файлы
Для скачивания в шапке сайта нажимаем на кнопку "Download".

На открывшейся странице нам предлагают уровень сжатия библиотеки: версию для разработчиков или минимизированную версию.
Так как мы не планируем вносить изменения в код плагина, ставим галочку "Minified version".

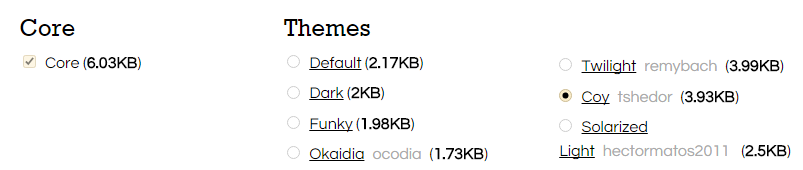
Далее выбираем, что мы хотим скачать. Выделяем ядро "Core" и тему оформления.

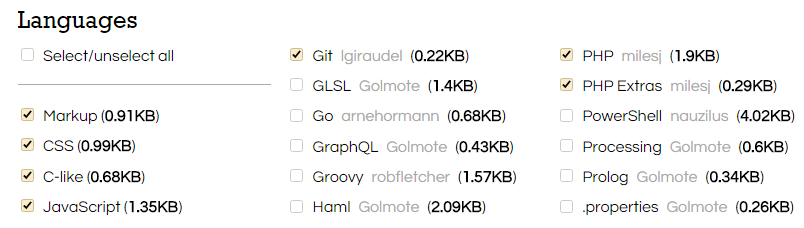
Выбираем языки, которые будут подсвечиваться на сайте. Markup (HTML, XML), CSS, JavaScript и PHP - все что требуется для веб.

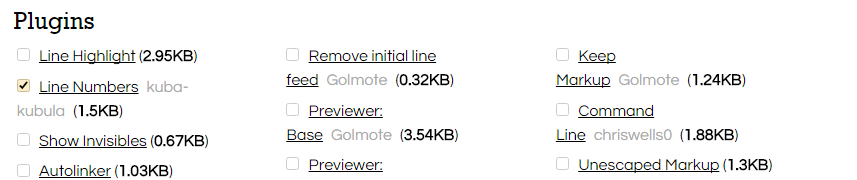
Указываем какие плагины надо добавить.

Система подсказывает какой будет вес у выбранного нами решения.
Учитываем, что файлы будут не сжаты, а следовательно необходимо будет потом их сжать для повышения скорости загрузки сайта.
Total filesize: 22.28KB (79% JavaScript + 21% CSS)
Если Вас все устраивает, то скачиваем два файла, нажав на соответствующие кнопки.
 3) Подключение библиотеки на свой сайт.
3) Подключение библиотеки на свой сайт.
Для подключения мы пропишем следующий код в нашем шаблоне сайта между тегами <head> и </head>.
<code class="javascript"><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
//Библиотека Jquery обязательна должна быть подключена на сайте, для нашего удобства подключаем по прямой ссылке
<script src="prism.js" type="text/javascript"></script>
<link href="prism.css" type="text/css" rel="stylesheet"></code>
Код, который мы хотим вывести с подсветкой помещаем внутри конструкции
<pre><code class="language-markup" >
//здесь будет Ваш код, который Вы хотите вывести на сайте
<div class="item-list">
<p>Hello, code!</p>
</div>
//конец Вашего кода
</code></pre>
Если Вы хотите вывести код javascript или другой, то меняете class у конструкции с class="language-css" на class="language-javascript"
<pre><code class="language-javascript">
//здесь будет Ваш код, который Вы хотите вывести на сайте
alert('Hello, code!');
//конец Вашего кода
</code></pre>
Как вывести другие языки?

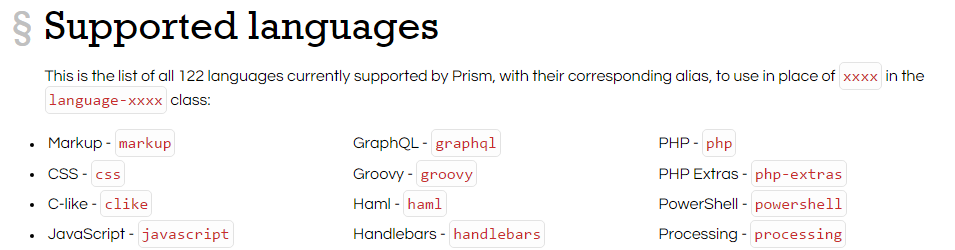
Для подключения других языков, Вы должны были выбрать их при скачивании и в коде вызова language-css (language-***) заменить *** на нужный язык из списка (напротив каждого языка указано имя его класса для подсветки).
4) Включение плагинов.
Нумерация строк. Line Numbers. Для вывода нумерации строк, необходимо к конструкции добавить класс class="line-numbers"
<pre class="line-numbers"><code class="language-javascript">
var x=5;
var y =10;
</code></pre>