/^(8|7|\\+7){0,1}[- \\\\(]{0,}([9][0-9]{2})[- \\\\)]{0,}(([0-9]{2}[-]{0,}[0-9]{2}[- ]{0,}[0-9]{3})|([0-9]{3}[- ]{0,}[0-9]{2}[- ]{0,}[0-9]{2})|([0-9]{3}[-]{0,}[0-9]{1}[- ]{0,}[0-9]{3})|([0-9]{2}[- ]{0,}[0-9]{3}[- ]{0,}[0-9]{2}))/i
/^[a-zA-Zа-яА-ЯёЁ_\\d][-a-zA-Zа-яА-ЯёЁ0-9_\\.\\d]*\\@[a-zA-Zа-яА-ЯёЁ\\d][-a-zA-Zа-яА-ЯёЁ\\.\\d]*\\.[a-zA-Zа-яА-Я]{2,6}$/i
/*Переменная pattern будет содержать регулярное выражение*/
var pattern = new RegExp("^[a-zA-Zа-яА-ЯёЁ_\\d][-a-zA-Zа-яА-ЯёЁ0-9_\\.\\d]*\\@[a-zA-Zа-яА-ЯёЁ\\d][-a-zA-Zа-яА-ЯёЁ\\.\\d]*\\.[a-zA-Zа-яА-Я]{2,6}$","i"); И для удобства я предпочитаю шаbблон хранить в отдельной переменной, а проверку валидности вывести в отдельную функцию.
/*template содержит шаблон*/
var template = '[a-zA-Zа-яА-ЯёЁ_\\d][-a-zA-Zа-яА-ЯёЁ0-9_\\.\\d]*\\@[a-zA-Zа-яА-ЯёЁ\\d][-a-zA-Zа-яА-ЯёЁ\\.\\d]*\\.[a-zA-Zа-яА-Я]{2,6}$';/*pattern содержит регулярное выражение*/
var pattern = new RegExp("^"+template+"","i");
/*строка, в которой будем искать*/
var stroka = "info@site-ontop.ru";
/*проверяем*/
if (pattern.test(stroka)) {
/*если найдет, то данные валидны и выведет сообщение*/
alert('Данные валидны');
}
else {
/*если не найдет, то данные невалидны и выведет сообщение*/
alert('Данные не валидны');
}
<h3>Пример работы с проверкой ввода на валидность через регулярные выражения</h3>
<form action="<?=$_SERVER['PHP_SELF']?>" method="POST">
<table>
<tr>
<td>
<label>Телефон мобильный</label>
</td>
<td>
<input id="phone" placeholder="+7 (496) 444-44-44" type="text" name="phone" value="<?=$phone?>" size="20" />
</td>
</tr>
<tr>
<td>
<label>СНИЛС</label>
</td>
<td>
<input id="snils" placeholder="+111-111-111 11" type="text" name="snils" value="<?=$snils?>" size="20" />
</td>
</tr>
<tr>
<td>
<label>email</label>
</td>
<td>
<input id="email" placeholder="info@site-ontop.ru" type="text" name="email" value="<?=$email?>" size="20" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" id="add_in_edit" disabled value="Отметьте все поля для сохранения"></td>
</tr>
</table>
</form>
<?php
if ($_SERVER['REQUEST_METHOD'] == "POST"){
if (isset($_POST['phone'])) {
$phone = htmlentities(strip_tags($_POST['phone']));
echo "Телефон: ".$phone."<br>";
}
if (isset($_POST['snils'])) {
$snils = htmlentities(strip_tags($_POST['snils']));
echo "СНИЛС: ".$snils."<br>";
}
if (isset($_POST['email'])) {
$email = htmlentities(strip_tags($_POST['email']));
echo "E-mail: ".$email."<br>";
}
}
?>
<style>
.bad {border-color: #ff0000;}
.good {border-color: #00ff00;}
</style>
function isValid(id, pat) {
var value = $(id).val();
var pattern = new RegExp("^"+pat+"","i");
if (pattern.test(value)) {
return true;
}
else {
return false;
}
}
/*ставим проверку события ввода символов в поле телефона*/
$("#phone").change( function(){
/*запускаем нашу функцию проверки. Передаем идентификатор input и шаблон выражения*/
var phone = isValid("#phone", '(8|7|\\+7){0,1}[- \\\\(]{0,}([9][0-9]{2})[- \\\\)]{0,}(([0-9]{2}[-\n' +
' ]{0,}[0-9]{2}[- ]{0,}[0-9]{3})|([0-9]{3}[- ]{0,}[0-9]{2}[- ]{0,}[0-9]{2})|([0-9]{3}[-\n' +
' ]{0,}[0-9]{1}[- ]{0,}[0-9]{3})|([0-9]{2}[- ]{0,}[0-9]{3}[- ]{0,}[0-9]{2}))');
/*Проверяем результат функции. Она вернет либо ture либо false*/
if(phone){
/*Если данные валидны, то убираем класс bad и добавляем класс good*/
$('#phone').removeClass('bad');
$('#phone').addClass('good');
}
else {
/*Если данные не валидны, то убираем класс good и добавляем класс bad*/
$('#phone').removeClass('good');
$('#phone').addClass('bad');
}
});
$(document).ready(function() {
$("#phone").change( function(){
var phone = isValid("#phone", '(8|7|\\+7){0,1}[- \\\\(]{0,}([9][0-9]{2})[- \\\\)]{0,}(([0-9]{2}[-\n' +
' ]{0,}[0-9]{2}[- ]{0,}[0-9]{3})|([0-9]{3}[- ]{0,}[0-9]{2}[- ]{0,}[0-9]{2})|([0-9]{3}[-\n' +
' ]{0,}[0-9]{1}[- ]{0,}[0-9]{3})|([0-9]{2}[- ]{0,}[0-9]{3}[- ]{0,}[0-9]{2}))');
if(phone){
$('#phone').removeClass('bad');
$('#phone').addClass('good');
}
else {
$('#phone').removeClass('good');
$('#phone').addClass('bad');
}
});
$("#snils").change( function(){
var snils = isValid("#snils", '\\d{3}-\\d{3}-\\d{3} \\d{2}');
if(snils){
$('#snils').removeClass('bad');
$('#snils').addClass('good');
}
else {
$('#snils').removeClass('good');
$('#snils').addClass('bad');
}
});
$("#email").change( function(){
var email = isValid("#email", '[a-zA-Zа-яА-ЯёЁ_\\d][-a-zA-Zа-яА-ЯёЁ0-9_\\.\\d]*\\@[a-zA-Zа-яА-ЯёЁ\\d][-a-zA-Zа-яА-ЯёЁ\\.\\d]*\\.[a-zA-Zа-яА-Я]{2,6}$');
if(email){
$('#email').removeClass('bad');
$('#email').addClass('good');
}
else {
$('#email').removeClass('good');
$('#email').addClass('bad');
}
});
});
</script>

var phone = false;
var snils = false;
var email = false;
var flag = true;$(document).ready(function() {
$("#phone").change( function(){
phone = isValid("#phone", '(8|7|\\+7){0,1}[- \\\\(]{0,}([9][0-9]{2})[- \\\\)]{0,}(([0-9]{2}[-\n' +
' ]{0,}[0-9]{2}[- ]{0,}[0-9]{3})|([0-9]{3}[- ]{0,}[0-9]{2}[- ]{0,}[0-9]{2})|([0-9]{3}[-\n' +
' ]{0,}[0-9]{1}[- ]{0,}[0-9]{3})|([0-9]{2}[- ]{0,}[0-9]{3}[- ]{0,}[0-9]{2}))');
if(phone){
$('#phone').removeClass('bad');
$('#phone').addClass('good');
}
else {
$('#phone').removeClass('good');
$('#phone').addClass('bad');
}
isComplate();
});
$("#snils").change( function(){
snils = isValid("#snils", '\\d{3}-\\d{3}-\\d{3} \\d{2}');
if(snils){
$('#snils').removeClass('bad');
$('#snils').addClass('good');
}
else {
$('#snils').removeClass('good');
$('#snils').addClass('bad');
}
isComplate();
});
$("#email").change( function(){
email = isValid("#email", '[a-zA-Zа-яА-ЯёЁ_\\d][-a-zA-Zа-яА-ЯёЁ0-9_\\.\\d]*\\@[a-zA-Zа-яА-ЯёЁ\\d][-a-zA-Zа-яА-ЯёЁ\\.\\d]*\\.[a-zA-Zа-яА-Я]{2,6}$');
if(email){
$('#email').removeClass('bad');
$('#email').addClass('good');
}
else {
$('#email').removeClass('good');
$('#email').addClass('bad');
}
isComplate();
});
})
function isComplate(){
flag = true;
if (phone == false) flag = false;
if (snils == false) flag = false;
if (email == false) flag = false;
if (flag==true) {
$('#add_in_edit').removeAttr( "disabled" );
$('#add_in_edit').val( "Сохранить" );
}
else {
$('#add_in_edit').attr( "disabled", "disabled" );
$('#add_in_edit').val( "Отметьте все поля для сохранения!" );
}
}

<?php
if ($_SERVER['REQUEST_METHOD'] == "POST"){
if (isset($_POST['phone'])) {
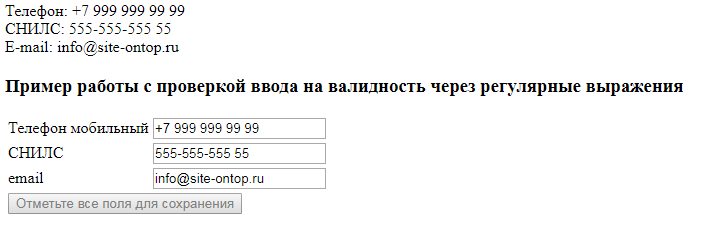
$phone = htmlentities(strip_tags($_POST['phone']));
echo "Телефон: ".$phone."<br>";
}
if (isset($_POST['snils'])) {
$snils = htmlentities(strip_tags($_POST['snils']));
echo "СНИЛС: ".$snils."<br>";
}
if (isset($_POST['email'])) {
$email = htmlentities(strip_tags($_POST['email']));
echo "E-mail: ".$email."<br>";
}
}
?>
<script src="jquery-3.2.1.min.js"></script>
<script>
function isComplate(){
flag = true;
if (phone == false) flag = false;
if (snils == false) flag = false;
if (email == false) flag = false;
if (flag==true) {
$('#add_in_edit').removeAttr( "disabled" );
$('#add_in_edit').val( "Сохранить" );
}
else {
$('#add_in_edit').attr( "disabled", "disabled" );
$('#add_in_edit').val( "Отметьте все поля для сохранения!" );
}
}
function isValid(id, pat) {
var value = $(id).val();
var pattern = new RegExp("^"+pat+"","i");
if (pattern.test(value)) {
console.log('valid id='+id+' value='+value);
return true;
}
else {
console.log('invalid id='+id+' value='+value);
return false;
}
}
var phone = false;
var snils = false;
var email = false;
var flag = true;
$(document).ready(function() {
$("#phone").change( function(){
phone = isValid("#phone", '(8|7|\\+7){0,1}[- \\\\(]{0,}([9][0-9]{2})[- \\\\)]{0,}(([0-9]{2}[-\n' +
' ]{0,}[0-9]{2}[- ]{0,}[0-9]{3})|([0-9]{3}[- ]{0,}[0-9]{2}[- ]{0,}[0-9]{2})|([0-9]{3}[-\n' +
' ]{0,}[0-9]{1}[- ]{0,}[0-9]{3})|([0-9]{2}[- ]{0,}[0-9]{3}[- ]{0,}[0-9]{2}))');
if(phone){
$('#phone').removeClass('bad');
$('#phone').addClass('good');
}
else {
$('#phone').removeClass('good');
$('#phone').addClass('bad');
}
isComplate();
});
$("#snils").change( function(){
snils = isValid("#snils", '\\d{3}-\\d{3}-\\d{3} \\d{2}');
if(snils){
$('#snils').removeClass('bad');
$('#snils').addClass('good');
}
else {
$('#snils').removeClass('good');
$('#snils').addClass('bad');
}
isComplate();
});
$("#email").change( function(){
email = isValid("#email", '[a-zA-Zа-яА-ЯёЁ_\\d][-a-zA-Zа-яА-ЯёЁ0-9_\\.\\d]*\\@[a-zA-Zа-яА-ЯёЁ\\d][-a-zA-Zа-яА-ЯёЁ\\.\\d]*\\.[a-zA-Zа-яА-Я]{2,6}$');
if(email){
$('#email').removeClass('bad');
$('#email').addClass('good');
}
else {
$('#email').removeClass('good');
$('#email').addClass('bad');
}
isComplate();
});
})
</script>
<style>
.bad {border-color: #ff0000;}
.good {border-color: #00ff00;}
</style>
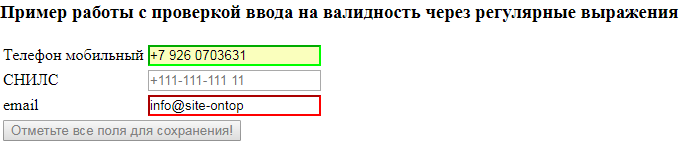
<h3>Пример работы с проверкой ввода на валидность через регулярные выражения</h3>
<form action="<?=$_SERVER['PHP_SELF']?>" method="POST">
<table>
<tr>
<td>
<label>Телефон мобильный</label>
</td>
<td>
<input id="phone" placeholder="+7 (496) 444-44-44" type="text" name="phone" value="<?=$phone?>" size="20" />
</td>
</tr>
<tr>
<td>
<label>СНИЛС</label>
</td>
<td>
<input id="snils" placeholder="+111-111-111 11" type="text" name="snils" value="<?=$snils?>" size="20" />
</td>
</tr>
<tr>
<td>
<label>email</label>
</td>
<td>
<input id="email" placeholder="info@site-ontop.ru" type="text" name="email" value="<?=$email?>" size="20" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" id="add_in_edit" disabled value="Отметьте все поля для сохранения"></td>
</tr>
</table>
</form>





Продолжая использовать этот сайт, Вы принимаете условия политики конфиденциальности и даёте согласие на обработку пользовательских данных. Подробнее
Продолжая использовать этот сайт, Вы принимаете условия политики конфиденциальности и даёте согласие на обработку пользовательских данных (файлов cookie), в том числе с использованием систем аналитики «Яндекс. Метрика» и «Google Analytics», (IP-адрес; версия ОС; версия веб-браузера; сведения об устройстве (тип, производитель, модель); разрешение экрана и количество цветов экрана; наличие программного обеспечения для блокирования рекламы; наличие Cookies; наличие JavaScript; язык ОС и Браузера; время, проведенное на сайте; глубина просмотра; действия пользователя на сайте; географические данные) в целях определения посещаемости сайта. Отказаться от обработки пользовательских данных и использования «cookie» можно, выбрав соответствующие настройки в браузере. Однако это может повлиять на работу некоторых функций сайта. Скрыть
